Navigation structure چیست؟ اگر معنی عبارت navigation structure را نمی دانید و از تاثیر آن بر سئو سایت اطلاع ندارید، در ادامه این مقاله با ما همراه باشید تا اطلاعات مفید و جالبی در مورد نویگیشن استراکچر در اختیار شما قرار دهیم.
navigation structure چیست؟
navigation structure در واقع به مجموعهای از راهکارهایی می گویند که در جهت بهبود ساختار سایت باید انجام شود. نویگیشن استراکچر رابطه مستقیمی با تجربه کاربری دارد و یکی از مهم ترین فاکتورهای سئو سایت و دیجیتال مارکتینگ می باشد. معمولاً به navigation structure ، سایت استراکچر نیز می گویند.

چرا باید به navigation structure وبسایتمان اهمیت بدهیم؟
همان طور که در بالا هم اشاره کردیم navigation structure رابطه مستقیمی با کاربر دارد و با استفاده از این راهکار می توان به کاربران عناصر و المانهای سایت را نشان داد و به آنها کمک کرد تا سریع تر به هدف خود برسند. برای مثال با تکنیک navigation structure می توانید صفحاتی مانند اطلاعات تماس، لیست محصولات، وبلاگ، صفحه ثبت نام و دیگر عناصر سایت را طوری طراحی کنید که کاربر راحت تر آنها را پیدا کند.
در حالت معمولی کاربران فقط صفحه اصلی و یا صفحهای که روی آن کلیک می کنند را می بینند؛ اما شما باید به گونهای ساختار سایت را چیدمان کنید که کاربر به صفحات بیشتری سر بزند. در واقع navigation site یک هدف بزرگ را دنبال می کند و آن هدف ساختن تجربه کاربری خوب برای مخاطبان شماست. در صورتی تجربه کاربری خوب برای کاربر می سازید که او را به سادگی به هدفش برسانید یعنی در کمترین زمان بتواند به خواسته و نیاز خود برسد.
جالب است بدانید اگر وبسایت شما بسیار زیبا باشد؛ اما navigation structure وبسایت شما خوب نباشد، نباید انتظار پیشرفت و رشد وب سایتتان را داشته باشید. علاوه بر این اگر ساختار سایت شما خوب باشد نه تنها باعث تجربه کاربری خوب شده بلکه ایندکس کردن و خزیدن را برای رباتهای خزنده گوگل ساده تر می کند و این یک سیگنال مثبت برای وب سایت شماست که به مرور سبب رتبه گرفتن در صفحات جستجو می شود.

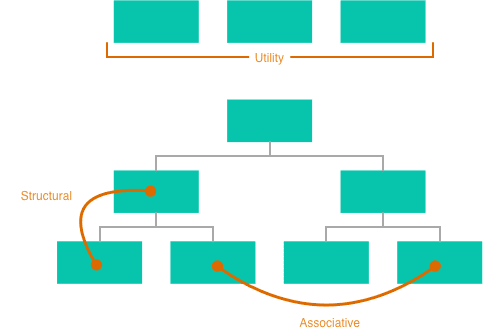
انواع ناوبری سایت
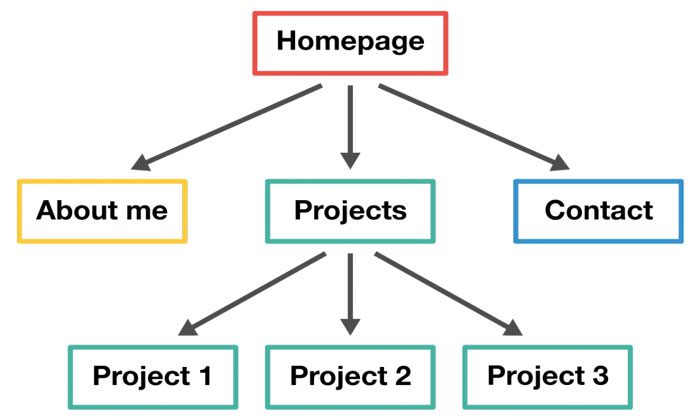
ساختار سلسله مراتبی
ساختار سلسله مراتبی را می توان به ساختار یک درخت تشبیه کرد که یک ریشه اصلی با چندین شاخه دارد. ناگفته نماند که ساختار سلسله مراتبی از سایر ساختارهای سایت مهم تر است. همان طور که می دانید هر سایتی یک صفحهی هدایت کننده دارد که آن صفحه همان home page یا صفحه اصلی سایت می باشد.
سپس از این صفحه می توان به بخشهای اصلی سایت که به آنها سایت لینک می گویند، دسترسی پیدا کرد و همین طور عمیق تر و عمیق تر شد تا به زیر بخشها رسید. فقط یادتان نرود که در هنگام طراحی ساختار سلسله مراتبی نباید بین هر صفحه اصلی با صفحه فردی فاصله زیادی باشد در واقع این فاصله با بیش از ۴ کلیک مناسب نیست.
ساختار خطی
معمولاً ساختار خطی و یا توالی، برای سایتهای کوچک که تنها چهار یا پنج صفحه دارند به کار می رود. برای مثال وبسایتی برای یک رویداد خاص و در یک تاریخ مشخص، ساخته شده است که مسلماً این وبسایت بیش از ۳ یا ۴ صفحه ندارد. پس می توان از ساختار خطی برای این سایت استفاده نمود.
ساختار ماتریسی
ساختار ماتریسی در واقع یکی از قدیمی ترین انواع ساختار سایت است. این ساختار به کاربران این امکان را می دهد تا مکان بعدی خود را انتخاب کنند. برای مثال وب سایت ویکی پدیا یک نمونه عالی از ساختار ماتریسی است. اما امروزه ساختار ماتریسی کاربرد زیادی در navigation structure ندارد و اکثر وب سایتها ترجیح می دهند از این ساختار استفاده نکنند.

برای بهبود navigation structure چه کاری باید انجام داد؟
لینک دانلود منحصر به فرد ایجاد کنید
اگر می خواهید در وب سایت خود از لینک دانلود استفاده کنید توجه داشته باشید که این لینک باید کاملا خاص باشد. برای این کار از call to action نیز می توانید استفاده کنید.
برای صفحات سایت breadcrumbs بسازید
breadcrumbs در واقع همان نقشه راه است که بسیاری از وب مستران آن را نادیده می گیرند. به یاد داشته باشید که breadcrumbs نقش بسیار مهمی در navigation structure دارد و می تواند به موتورهای جستجو کمک کند تا سریع تر وب سایت شما و صفحاتش را ایندکس کنند.
بهتر است کمتر از ۸ بخش اصلی داشته باشید
اگر وب سایت شما کمتر از دو بخش اصلی داشته باشد ممکن است کمی برایتان مشکل ساز باشد؛ اما توجه داشته باشید که این بخشها نباید بیشتر از ۸ بخش شود. در این صورت وب سایت شما پیچیده خواهد شد.
فوتر
در واقع فوتر به شما این امکان را می دهد تا لینکهای مهم خود را در آن قرار دهید تا کاربر با اسکرول کردن این لینکها را پیدا کند.
دکمه سرچ بسازید
با ساختن دکمه سرچ به کاربران کمک می کنید که خیلی سریع و راحت هر آنچه که می خواهند را جستجو نمایند و به صفحه هدفشان برسند. ناگفته نماند که دکمه جستجو، نرخ پرش را نیز کاهش می دهد.
قرار دادن اطلاعات تماس
به یاد داشته باشید که شما تمام این زحمات را می کشید تا وب سایتتان را به کاربر نمایش دهید و از یک طریقی با او ارتباط بگیرید. بنابراین از قرار دادن اطلاعات تماس غافل نشوید؛ چراکه یکی از مهم ترین فاکتورهای navigation structure نیز می باشد.
ساده کردن نوار ناوبری
برای طراحی نوار ناوبری باید هدف خود را در نظر داشته باشید به بیان ساده تر باید به این فکر کنید که شما از کاربر چه انتظاری دارید و میخواهید کاربر چه کاری را انجام دهد! پس بهتر است تنها موارد مهم را در نوار ناوبری خود قرار دهید و سایر موارد بی اهمیت را حذف کنید تا یک نوار ناوبری کاربردی و ساده داشته باشید.
ریسپانسیو بودن سایت نویگیشن
توجه داشته باشید که حتماً باید سایت نویگیشن شما با تمام نسخههایی مانند تبلت و موبایل هم سازگاری داشته باشد.
Navigation bar
فراموش نکنید که اگر نوار ناوبری شما به هم ریخته و آشفته باشد کاربر را به سادگی از دست خواهید داد. در نتیجه شما می بایست حتما Navigation bar خود را سازماندهی کنید و برای آن منوی کشویی ایجاد نمایید.

جمع بندی
با مطالعه این مقاله در می یابید که navigation structure یک تکنیک عالی برای بهبود ساختار سایت است و می تواند نقش به سزایی در سئو سایت و کاهش نرخ پرش داشته باشد.
اگر قصد خرید سایتی با کیفیت را دارید می توانید با مشاهده بخش نمونه کارها، قالب مورد نظر خود را انتخاب کنید و با درخواست دموی رایگان، به مدت یک ماه وب سایت خود را مورد ارزیابی قرار دهید. در صورت رضایت از عملکرد وب سایت و نحوه پشتیبانی نیز می توانید سایت مورد نظر خود را خریداری نمایید.
اگر سوال یا نظری در مورد این مقاله دارید، می توانید آن را در قسمت دیدگاهها برایمان ارسال کنید.




 مشاوره رایگان
مشاوره رایگان مقالات آموزش
مقالات آموزش مرکز دانلود
مرکز دانلود عضویت پنل پیامک
عضویت پنل پیامک ورود به پنل پیامک
ورود به پنل پیامک

 تماس با ما
تماس با ما درباره ما
درباره ما کانال تلگرام
کانال تلگرام فرم نمایندگی
فرم نمایندگی فرم استخدام
فرم استخدام قوانین سایت
قوانین سایت

 کانال تلگرام
کانال تلگرام