طراحی سایت ریسپانسیو: در سالهای اخیر بیشتر مردم بوسیله تلفن های همراه وارد سایت های مختلف می شوند و نیاز های خود را برطرف می کنند. اغلب مردم برای پاسخ گرفتن سریع، خرید های اینترنتی، مطالعه مقالات و مشاهده آموزش های مختلف، بیشتر از گوشی های همراه استفاده می کنند تا سیستم های شخصی و رومیزی. به همین دلیل اینکه سایت شما بتواند در انواع صفحه نمایش ها ظاهری مناسب و کاربردی داشته باشد از اهمیت بالایی برخوردار است. این موضوع یعنی طراحی سایت ریسپانسیو می تواند ویژگی های مثبت زیادی برای سایت شما داشته باشد؛ به گونه ای که اگر وب سایت شما این قابلیت را نداشته باشد، ناقص است.
طراحی سایت ریسپانسیو به این معناست که صفحات مختلف سایت شما، بهترین تجربه استفاده را در انواع دستگاه های مختلف به کاربران انتقال دهند. این طراحی واکنش گرا می تواند سایت شما را روی صفحه نمایش های مختلف مانند دسکتاپ، لپتاپ، تبلت و گوشی به بهترین نوع نمایش دهد.
در این مقاله قصد داریم مورد طراحی سایت ریسپانسیو با شما صحبت کنیم. اگر علاقه مند به این موضوع هستید این مقاله را انتها مطالعه بفرمایید.
طراحی سایت ریسپانسیو چیست؟
طراحی سایت ریسپانسیو یا واکنش گرا، رویکردی مدرنی در طراحی وب است که به صفحات مختلف سایت این اجاره را می دهد که با انواع مختلف صفحات نمایش تطبیق شوند. توسط این ویژگی نحوه نمایش صفحات وب سایت در دستگاه های مختلف، متفاوت خواهد بود که این ویژگی باعث انتقال تجربه کاربری بهتر به مخاطب می شود.

اهمیت طراحی سایت ریسپانسیو
در دهه های گذشته، مردم تنها بوسیله رایانه های رومیزی و لپتاپ ها به اینترنت دسترسی داشتند و صفحات سایت را تنها در این دستگاه ها مشاهده می کردند. صفحات این نمایشگر ها اغلب اندازه ای یکسان داشت و مشکلی در نمایش سایت ها به وجود نمی آورد اما در دهه گذشته و با افزایش تلفن های هوشمند، بسیاری از مردم به دلیل استفاده آسان و سریع، اغلب استفاده خود از اینترنت را در این دستگاه ها می کردند.
این مورد باعث شده است انتظارات مختلفی از سمت کاربران بوجود آید که اگر سایت شما نتواند به آن ها پاسخ دهد، عملا کاربر خود را ار دست خواهد داد. سایت های ریسپانسیو تمام این موارد را در نظر گرفته و بسته به نوع نمایشگر کاربر، بهترین خروجی را به اون نمایش خواهد داد.
در این بخش به مهم ترین مزایای طراحی سایت ریسپانسیو می پردازیم تا بیشتر با اهمیت آن آشنا شوید.
جذب بالای مخاطب
اگر سایت شما بصورت کاملا واکنش گرا طراحی شده باشد، می تواند کاربران مختلف با دستگاه های مختلفی را پاسخگو باشد تا تنها یک قشر خاص که به عنوان مثال با لپتاپ وارد سایت شده اند. این مورد باعث می شود بتوانید مخاطبان بیشتری را که با دستگاه های مختلف وارد سایت شما میشوند جذب کنید.
بهبود سئو
از دیگر مزایای طراحی سایت ریسپانسیو، مطابق بودن با موتورهای جستجو گر است . بازاریابی و فروش آنلاین شما بسته به دیده شدن سایتتان در فضای اینترنت است. رعایت ریسپانسیوی سایت باعث می شود موتوهای جستجو سایت شما را بهتر تجزیه تحلیل کنند که نکته مثبتی در سئو سایت شما خواهد بود. این کار باعث بهبود رتبه شما در نتایج جستجو خواهد شد که تاثیر بالایی در روند کسب و کار شما دارد.
نرخ پرش کمتر
اگر مخاطبان شما با سایتی کند و ظاهری نامناسب روبرو شوند، به احتمال بالا سایت شما را تحمل نکرده و از آن خارج خواهند شد. واکنش گرا بودن سایت باعث می شود مخاطبانی که با دستگاه های مختلف وارد سایت شما می شوند، بتوانند به راحتی از سایت شما استفاده نمایند. این مورد باعث می شود نرخ پرش سایت شما کاهش پیدا کند.

روش بررسی ریسپانسیو بودن سایت
برای اینکه متوجه شوید یک سایت رییسپانسیو است یا خیر، ابزار های محتلفی وجود دارند که میتوانید از آنها استفاده کنید. این ابزار ها کاربرد زیادی در طراحی سایت خواهند داشت زیرا تمام نکات منفی واکنش گرا بودن یا نبودن سایت شما را مشخص خواهد کرد. در این بخش به معرفی تعدادی از ابزارهای تست ریسپانسیوی سایت خواهیم پرداخت.
وب سایت xrespond
اولین وب سایتی که در این بخش به معرفی آن خواهیم پرداخت، سایت xrespond است. این سایت ابزاری کارآمد در بررسی واکنش گرایی سایت است. محیط این وب سایت به گونه طراحی شده که تمام تغییرات سایت شما در دستگاههای مختلف را نمایش خواهد داد.
وب سایت responsinator
دیگر ابزاری که کارایی بالایی در بررسی ریسپانسیو بودن سایت شما خواهد داشت، وب سایت responsinator است. در این وب سایت نام دامنه مورد نظر را وارد کرده و نحوه نمایش آن در اندازه های مختلف و صفحه نمایش های گوناگون را مشاهده خواهید کرد.
از قابلیت های مهم این این ابزار تعویض دامنه سایت از http به https است. این ویژگی باعث می شود زمانی که با خطای http در سایت خود مواجه شده اید و هنوز اقدامی برای رفع آن نکرده اید، بتوانید نسخه https سایت خود را مشاهده نمایید.
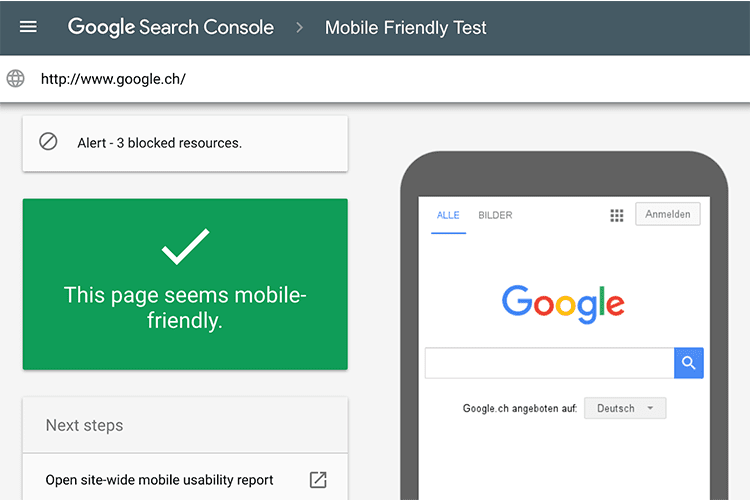
قابلیت موبایل فرندلی گوگل
یکی از ابزار های کاربردی گوگل، بخش Mobile-Friendly Test است. این وب سایت به شما مشکلات تاچ در بخش های مختلف تلفن های همراه را نشان می دهد و با هدف پیش نمایش سایت در گوشی های همراه ساخته نشده است.

جمع بندی
طراحی سایت ریسپانسیو از اهمیت بالایی برخوردار است. نمایش صحیح و جذاب وب سایت شما در انواع صفحه های نمایشگر، مزیت مهمی است که تاثیرات مثبت زیادی در جذب مخاطب و بهبود سئوی سایت شما خواهد داشت. در این مقاله به معرفی این ویژگی و اهمیت آن پرداختیم. هم چنین ابزارهایی را برای تست ریسپانسیو بودن سایت به شما معرفی کردیم.
در صورتی که در این زمینه نیاز به راهنمایی بیشتر دارید، می توانید با مشاورین گروه طراحی سایت معین در ارتباط باشید. هم چنین اگر قصد خرید سایتی کاملا ریسپانسیو را دارید می توانید با مشاهده بخش نمونه کارها، قالب مورد نظر خود را انتخاب کرده و با درخواست دموی رایگان، به مدت یک ماه از وب سایت خود استفاده کنید. در صورت رضایت از عملکرد نرم افزار و نحوه پشتیبانی نیز می توانید سایت خود را خریداری نمایید و از یک سال پشتیبانی، دامنه و هاست رایگان نیز بهره مند شوید.




 مشاوره رایگان
مشاوره رایگان مقالات آموزش
مقالات آموزش مرکز دانلود
مرکز دانلود عضویت پنل پیامک
عضویت پنل پیامک ورود به پنل پیامک
ورود به پنل پیامک

 تماس با ما
تماس با ما درباره ما
درباره ما کانال تلگرام
کانال تلگرام فرم نمایندگی
فرم نمایندگی فرم استخدام
فرم استخدام قوانین سایت
قوانین سایت

 کانال تلگرام
کانال تلگرام