نحوه طراحی سایت: با یک جستجوی ساده در اینترنت، شرکت ها و سایت های زیادی را پیدا خواهید کرد که در زمینه طراحی سایت فعالیت می کنند. داشتن یک وب سایت برای هر فعالیتی چه فروشگاهی، خدماتی، شرکتی یا رزومه شخصی، لازم و ضروری است. سفارش طراحی سایت با توجه به کاربرد آن، قیمت های مختلف و بعضا بالایی دارد.
اگر علاقه مند به طراحی وب سایت هستید و می خواهید در این زمینه فعالیت داشته باشید یا تنها میخواهید وب سایت مد نظر خود را طراحی کنید، این مقاله پاسخگوی شما خواهد بود. در این مقاله درباره نحوه طراحی سایت موضوعاتی را بررسی می کنیم که می تواند پاسخگو و راهنمای شما در این زمینه باشد.
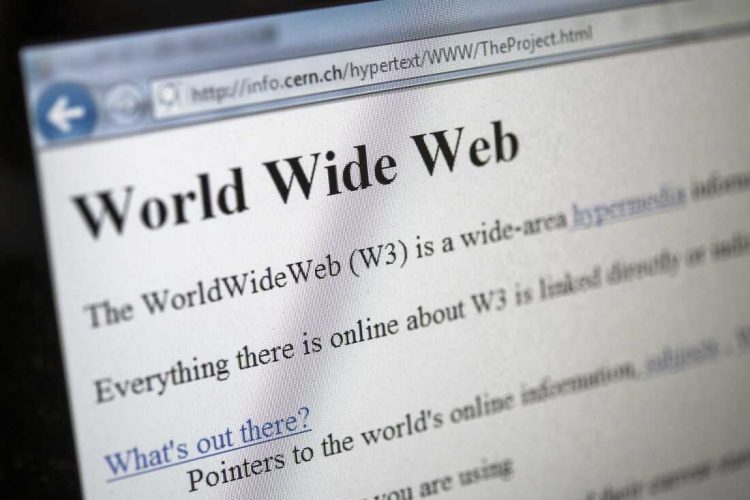
اولین وب سایت طراحی شده
شاید برایتان جالب باشد که بدانید اولین وب سایت طراحی شده چه نام دارد و طراحی آن به چه صورت است. اولین وب سایت طراحی شده در سال 1991 به آدرس info.cern.ch ساخته شد که هنوز هم در دسترس است. خالق اولین وب سایت تیم برنزلی بود. با اینکه در آن زمان بسیاری از مردم هنوز به اینترنت دسترسی نداشتد، اما این وب سایت حدود 23 نفر بازدید کننده داشت.
نحوه طراحی این وب سایت بسیار ساده است و دارای چهار لینک اصلی است که شما را به بخش های مختلف وب سایت منتقل می کند.
پس از این رویداد بزرگ، بسیاری از شرکت های بزرگ خواهان یک سایت شخصی برای خود شدند و تغییری اساسی در دنیای ارتباطات شکل گرفت.

آموزش و نحوه طراحی سایت کد نویسی شده
برای آشنایی با نحوه طراحی سایت های مختلف، نیاز به دانش برخی موضوعات دارید. سایت های طراحی شده امروزی، از دو بخش اساسی تشکیل می شوند. این بخش ها شامل فرانت اند و بک اند هستند. پردازش های سمت سرور را اصطلاحا بک اند و داده هایی که به کاربر نشان داده می شوند را فرانت اند می گویند. اگر نحوه طراحی سایت بوسیله کدنویسی را می خواهید بدانید، باید با اصطلاحاتی آشنا باشید و سعی در یادگیری این موارد داشته باشید.
فرانت اند
در این بخش، راهنمای طراحی سایت را در بخش فرانت اند مرور می کنیم:
آموزش HTML
اولین اقدامی که برای نحوه طراحی سایت باید انجام دهید، آموزش طراحی سایت با HTML است. بخش ظاهری سایت بوسیله زبان نشانه گذاری HTML ساخته می شود.
برنامه نویسی بک اند سایت می تواند با زبان های مختلفی انجام شود اما برای طراحی چهارچوب کلی و اسکلت سایت، حتما باید با زبان HTML آشنایی داشته باشید.
یادگیری CSS
پس از آموزش و یادگیری HTML، نیاز است که زبان CSS را آموزش ببینید. CSS به شما کمک می کند ظاهر وب سایت خود را هرطور که دلتان می خواهد طراحی کنید. به عنوان مثال انتخاب رنگ و فونت بخش های مختلف سایت، ایجاد تصویر زمینه و نحوه چینش متن ها، با CSS انجام می شود.
یادگیری JavaScript
بوسیله html, css شما می توانید بصورت تقریبی وب سایت خود را به شکلی ساده اما کاربردی طراحی کنید اما برای شخصی سازی های بیشتر، نیاز به زبان JavaScript دارید. این بخش اهمیت بالایی دارد و زمان یادگیری آن به نسبت طولانی تر خواهد بود.
این نکته را در نظر داشته باشید که html و css، زبان های نشانه گذاری هستند اما جاوااسکریپت یک زبان جدای برنامه نویسی است و یادگیری آن نیاز به زمان و تلاش بیشتری دارد.
بوسیله یادگیری این موارد، قادر خواهید بود سایت مد نظر خود را طراحی کنید. هرچند این سه مورد ابزار هایی کاربردی برای طراحی سایت هستند، اما نحوه طراحی سایت های پیشرفته، بوسیله تکنولوژی های دیگری نیز انجام می گیرد. برخی اصطلاحات را که نیاز است با آنها آشنایی داشته باشید را بررسی می کنیم.
فریم ورک
برای افزایش سرعت و بهبود عملکر وب سایت خود، باید با فریم ورک ها آشنایی داشته باشید. فریم ورک ها کدهای از قبل نوشته ای هستند که برای استفاده از آنها تنها نیاز است با توجه به قوانینی، آنها را کنار یکدیگر بچینید.
یکی از مهم ترین و معروف ترین فریم ورک ها که با html و css نیز در ارتباط است، فریم ورک بوت استرپ (Bootstrap) نام دارد.
کتابخانه یا Library
کتابخانه ها نیز همانند فریم ورک ها، از کدها و کلاس های آماده ای تشکیل شده اند که می توانید از آنها استفاده نمایید. یکی از معروفترین کتابخانه ها، jQuery است که به شما این امکان را می دهد به توابع زیادی از جاوااسکریپت دسترسی داشته باشید.
بک اند
تا کنون با اصطلاحات و اصول کلی بخش فرانت اند در نحوه طراحی سایت آشنا شدید. برای طراحی و ساخت بخش بک اند نیز باید با مواردی آشنایی داشته باشید. بخش بک اند سایت نیازمند دانش و بکاربردن زبان های برنامه نویسی مخصوصی است. در این بخش با برخی از این موارد آشنا خواهیم شد.
زبان های برنامه نویسی
نحوه طراحی بک اند سایت، نیازمند یادگیری و بکارگیری حداقل یک زبان برنامه نویسی مخصوص است. از معروفترین زبان های برنامه نویسی php است که بسیاری از سایت های مختلف جهان توسط این زبان، ساخته شده اند.
از زبان های دیگر برنامه نویسی، می توان به پایتون (Python) اشاره کرد که یادگیری ساده تری دارد و به سرعت رو به همه گیر شدن است. زبان های دیگری نیز مانند Java و ASP نیز از محبوبیت بالایی برخوردارند.
دیتابیس
برای ذخیره سازی اطلاعات وب سایت، نیاز به یک دیتابیس دارید. دیتابیس های رایگان و معروفی مانند MySQL وجود دارند که با زبان های برنامه نویسی سازگارند و میتوانید برای ذخیره سازی اطلاعات از آنها استفاده کنید.

نحوه طراحی سایت بوسیله سیستم های مدیریت محتوا (CMS)
امروزه با پیشرفت طراحی سایت، زمینه های بسیاری برای ساخت وب سایت وجود دارد. بوسیله سیستم های مدیریت محتوا، به آسانی می توانید وب سایت حود را طراحی کنید و نیازی به کدنویسی نداشته باشید.
نحوه طراحی سایت بوسیله سیستم های مدیریت محتوا، شما را از کدنویسی های پیشرفته بی نیاز می کند و می توانید زمان خود را صرف بخش های دیگری مانند تولید محتوای مناسب کنید. اگر می خواهید با نحوه طراحی سایت بوسیله سیستم های مدیریت محتوا آشنا شوید، تا ادامه مقاله همراه ما باشید. معروف ترین سیستم های مدیریت را در زیر نام می بریم.
وردپرس (WordPress)
محبوب ترین سیستم مدیریت محتوا، وردپرس است که بیش از 32 درصد سایت های جهان با آن طراحی شده اند. رایگان بودن و یادگیری آسان، ریسپانسیو بودن و داشتن تم و افزونه های بسیار، از ویژگی های مثبت وردپرس است.
جوملا (Joomla)
جومولا دومین سیستم مدیریت محتوای معروف است که زبان های زیادی را پشتیبانی می کند. از ویژگی های مثبت جوملا، گزینه های مدیریت کاربران، ویژگی های داخلی زیادی مانند بنر ها و مدیریت جستجو است.
دروپال (Drupal)
دروپال یکی از سیستم های مدیریت محتواست که به بیشترین تکنیک نیاز دارد و اغلب، افراد متخصص از آن استفاده می کنند. در دروپال از طریق پنل مدیریت پیشرفته، روی محتوا و کاربران خود، کنترل کاملی خواهید داشت.

جمع بندی
نحوه طراحی سایت برای کسانی که علاقه به این زمینه دارند، موضوعی با اهمیت بالاست. در این مقاله سعی شد برخی اصطلاحات مهم که در طراحی وب سایت استفاده می شوند بررسی شوند. هر چند در این مقاله به طور تخصصی به نحوه طراحی سایت نپرداختیم و موضاعاتی مانند خرید هاست و دامنه و سئو سایت را مورد بررسی قرار ندادیم، اما آشنایی و راهنمای جامعی برای شروع طراحی سایت را پیش روی شما گذاشتیم.
در صورتی که قصد سفارش طراحی سایتی بر پایه وردپرس را دارید،می توانید با مشاهده بخش نمونه کارها، از میان تعدادی زیادی سایت از پیش ساخته شده قالب مورد نظر خود را انتخاب نمایید و با درخواست دموی رایگان، به مدت یک ماه از سایت خود استفاده کنید. در صورت رضایت از پشتیبانی و عملکرد سایت، می توانید اقدام به خرید سایت خود کنید.
اگر در این زمینه سوال یا نیاز به راهنمایی دارید، می توانید با مشاوین ما در ارتباط باشید.




 مشاوره رایگان
مشاوره رایگان مقالات آموزش
مقالات آموزش مرکز دانلود
مرکز دانلود عضویت پنل پیامک
عضویت پنل پیامک ورود به پنل پیامک
ورود به پنل پیامک

 تماس با ما
تماس با ما درباره ما
درباره ما کانال تلگرام
کانال تلگرام فرم نمایندگی
فرم نمایندگی فرم استخدام
فرم استخدام قوانین سایت
قوانین سایت

 کانال تلگرام
کانال تلگرام