طی چندین سال گذشته، سلایق افراد در طراحی سایت بسیار متفاوت شده است و این روند هم چنان در حال تکرار است. کافی است نگاهی به وب سایت های قدیمی تر بیاندازید تا متوجه تغییرات زیادی در طراحی آنها با سایت های جدید و به روز شوید. استفاده از روش هایی که باعث جذب مخاطب می شوند و برای آنان جذاب است، از نکاتی مهمی است که هنگام طراحی یا خرید سایت باید به آن توجه داشته باشید.
تکنیک های طراحی سایت، از جمله مواردی است که حتما باید با آنها آشنا باشید. شناخت این تکنیک و ویژگی ها باعث می شود طراحی سایت مورد نظر را متناسب با سلایق امروزی انجام دهید یا اگر قصد خرید قالب و سایتی دارید، بتوانید مخاطب بیشتری را جذب سایت زیبای خود کنید.
در این مقاله قصد داریم به چند مورد از تکنیک های طراحی سایت بپردازیم. با ما تا انتهای این مقاله همراه باشید.
اصول و تکنیک های طراحی سایت مدرن
رعایت برخی از موارد در طراحی سایت بسیار اهمیت دارد و به زمان و سلیقه خاصی نیز مربوط نمی شود. به عنوان مثال واکنش گرایی یا ریسپانسیو بودن سایت، در تمام دوران به خصوص در این دوره اهمیت زیادی در طراحی سایت دارد.
تکنیک هایی که قصد دارید روی سایت خود پیاده کنید نباید مانعی برای سئو سایت شما باشد زیرا تمام تغییرات شما اثر عکس خواهد داشت. در این بخش قصد داریم شما را با برخی از اصول و تکنیک های طراحی سایت مدرن آشنا کنیم.
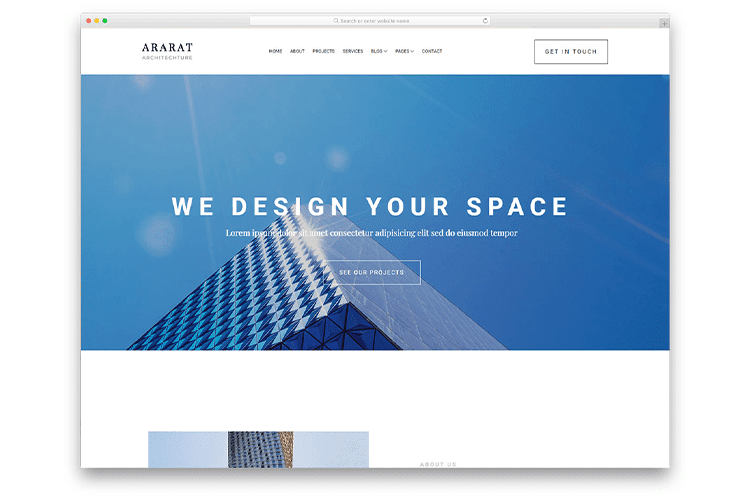
طراحی ساده
هرچه جلوتر می رویم، سادگی طرفداران بیشتری را جذب خود می کند. این مورد در طراحی سایت نیز صدق می کند. سایتی که قرار است برای کسب و کار اینترنتی خود راه اندازی کنید باید طراحی ساده، منظم و کاربردی داشته باشد. پیچیدگی و شلوغی سایت شما، تنها مخاطبان را از سایت شما دور می کند و فایده ای برای کسب و کار شما نخواهد داشت.

از تکنیک های طراحی سایت در این مورد، می توان به طراحی و آرایش Layout صفحه اشاره کرد. سعی کنید تنها یک یا دو ستون ثابت را در سایت خود قرار دهید و بخش هایی مانند فروش ویژه و تخفیفات را تا حد ممکن ساده طراحی کنید تا مخاطب هنگام ورود به سایت شما، دچار سردرگمی نشود.
استفاده از فونت های به روز
از دیگر تکنیک های طراحی سایت، استفاده از فونت های به روز فارسی با سایزی مناسب است. سایت های قدیمی تر از فونت های کلیشه ای و قدیمی فارسی استفاده می کردند و امروزه استفاده از آنها در طراحی سایت توصیه نمی شود. بسته به نوع کسب و کار و ویژگی های وب سایت خود، باید فونتی جذاب و به روز را انتخاب نمایید.

هم چنین سعی کنید سایز فونت وب سایت را کمی بزرگتر در نظر بگیرید اما دقت کنید که تایپوگرافی سایت شما بهم نریزد. رعایت این کار باعث می شود مخاطب، جذب محتوای شما شود.
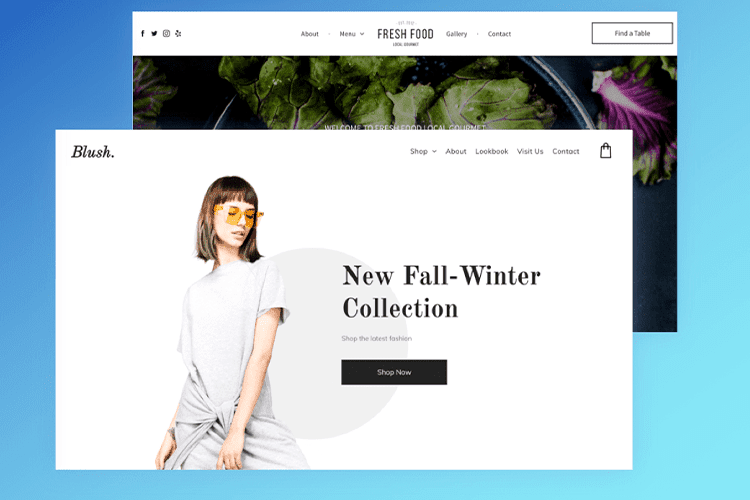
تصاویر با کیفیت
استفاده از تصاویر بی کیفیت با سایز های نامرتبط، بسیار بیشتر از چیزی که تصور می کنید می تواند ترافیک سایت شما را تحت تاثیر قرار دهد. هنگام افزودن اسلایدر یا هدر های صفحه اصلی سایت خود، سعی کنید از تصاویر بزرگ و باکیفیت استفاده نمایید اما به حجم آن هم دقت کنید. استفاده از تصاویر مناسب همراه با قرار دادن محتوای مربوط روی آن، باعث ایجاد جذابیت زیادی در سایت شما خواهد شد.

هم چنین سعی کنید تصاویر مقالات، محصولات و دیگر بخش های سایت خود را با اندازه ای یکسان و بهینه انتخاب کنید. هم چنین سئو تصاویر نیز یکی از مهم ترین تکنیک های طراحی سایت است که باید اهمیت زیادی برای آن قائل شوید.
انتخاب قالب کم حجم
بسیاری از کسب و کارها، با استفاده از CMS ها سایت خود را راه اندازی می کنند که محبوب ترین آن در ایران نیز وردپرس است. اگر از قالب های آماده در طراحی سایت خود استفاده می کنید، سعی کنید قالبی با حجم کم و سبک را خریداری نمایید و از نصب و فعالسازی افزونه های بی مورد نیز خودداری کنید.
این کار علاوه بر اینکه تاثیر زیادی روی سئو سایت شما خواهد گذاشت، سرعت وب سایت شما را افزایش می دهد که جلب نظرات مشتریان را در پی خواهد داشت.
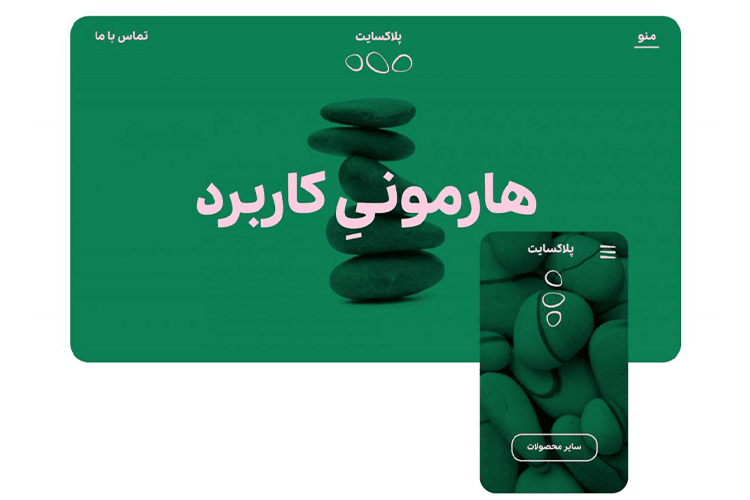
موبایل فرندلی
از مهم ترین تکنیک های طراحی سایت که امروزه تاثیر مهمی روی سئو سایت و جذب مخاطب را دارد، قابلیت Mobile Friendly است. این مورد یکی از استاندارد های سئو است که به معنای راحتی استفاده سایت شما در تلفن های همراه می باشد. این مورد با واکنش گرایی سایت تفاوت هایی نیز دارد. ممکن است وب سایتی کاملا ریسپانسیو باشد اما کار کردن با آن در تلفن همراه مشکل باشد. موبایل فرندلی تمرکز زیادی روی قرار گیری محتوا، دکمه ها و بخش های سایت هنگام نمایش در تلفن های همراه دارد؛ به گونه ای که سایت شما باید تجربه کاربری مناسبی را به مخاطب خود ارائه دهد.

یکی از ابزار های مهم برای تست موبایل فرندلی بودن سایت، آدرس https://search.google.com/test/mobile-friendly است. بوسیله این ابزار گوگل، می توانید متوجه شوید کار با سایت شما در تلفن های همراه آسان است یا خیر.
آیکون ها و جلوه های سه بعدی
طراحی ساده وب سایت در کنار جلوه های سه بعدی و آیکون هایی با رنگبندی مناسب، از دیگر تکنیک های طراحی سایت است. جلوه های سه بعدی باعث می شوند ظاهر وب سایت شما جذابیت بیشتری داشته باشد و مخاطب را به خود جلب کند. هم چنین آیکون های جذاب و کاربردی می تواند تاثیر زیادی در ظاهر سایت شما داشته باشد.

هنگام استفاده این موارد به این نکته دقت کنید که جلوه های سه بعدی به چه شکلی در موبایل نمایش داده می شوند. اگر فضای زیادی را در نمایشگر های موبایل اشغال میکنند باید آنها را حذف کنید.
جمع بندی
با توجه به تغییرات سلیقه مخاطبان در ظاهر سایت، پیاده سازی تکنیک های طراحی سایت مدرن، اهمیت زیادی پیدا کرده است. در این مقاله به بررسی این تکنیک ها و نحوه پیاده سازی آنها پرداختیم.
اگر قصد خرید سایتی با طراحی مناسب برای کسب و کار خود را دارید می توانید با مراجعه به بخش نمونه کارها، قالب مورد نظر خود را انتخاب کرده و با درخواست دموی رایگان، به مدت یک ماه از وب سایت خود استفاده کنید. در صورت رضایت از عملکرد نرم افزار و نحوه پشتیبانی نیز می توانید سایت خود را خریداری نمایید و از یک سال پشتیبانی، دامنه و هاست رایگان بهره مند شوید.
اگر شما نیز نظر یا پیشنهادی در این زمینه دارید، خوشحال می شویم آن را برایمان ارسال نمایید.




 مشاوره رایگان
مشاوره رایگان مقالات آموزش
مقالات آموزش مرکز دانلود
مرکز دانلود عضویت پنل پیامک
عضویت پنل پیامک ورود به پنل پیامک
ورود به پنل پیامک

 تماس با ما
تماس با ما درباره ما
درباره ما کانال تلگرام
کانال تلگرام فرم نمایندگی
فرم نمایندگی فرم استخدام
فرم استخدام قوانین سایت
قوانین سایت

 کانال تلگرام
کانال تلگرام